优秀网站设计的10条原则-网站建设必备
可用性和实用程序(而不是视觉设计)决定网站的成功或失败。由于页面的访问者是唯一单击鼠标并因此决定一切的人,因此以用户为中心的设计已成为成功且以利润为导向的Web设计的标准方法。毕竟,如果用户无法使用某项功能,则该功能也可能不存在。
我们不会讨论设计实现的详细信息(例如,应将搜索框放置在何处),因为已经在许多文章中进行了介绍;取而代之的是,我们专注于有效网页设计的主要原理,启发式方法和方法 -正确使用这些方法可以导致更复杂的设计决策并简化感知呈现信息的过程。
良好的网站设计原则和有效的网站设计准则
为了正确使用这些原则,我们首先需要了解用户如何与网站交互,他们如何思考以及用户行为的基本模式是什么。
用户如何看待?
基本上,Web上的用户习惯与商店中的客户习惯没有什么不同。访客浏览每个新页面,浏览一些文本,然后单击第一个链接,这些链接会引起他们的兴趣或与他们所寻找的内容模糊不清。实际上,页面的很大一部分甚至都没有显示。
大多数用户搜索有趣(或有用)且可点击的内容;一旦找到一些有前途的候选人,用户就会点击。如果新页面不符合用户的期望,则单击“后退”按钮,然后继续搜索过程。
用户欣赏质量和信誉。如果页面为用户提供了高质量的内容,则他们愿意通过广告和网站设计来破坏内容。这就是为什么设计不佳的高质量内容网站多年来会吸引大量访问量的原因。内容比支持它的设计更重要。
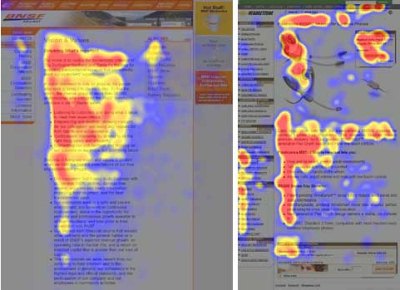
用户不阅读,而是扫描。分析网页后,用户搜索一些固定点或锚点,这些定点或锚点将引导他们浏览页面的内容。
用户不阅读,而是扫描。注意句子中间的“热”区域是如何突然出现的。这对于扫描过程来说是典型的。 网络用户不耐烦,并坚持即时满足。非常简单的原则:如果网站无法满足用户的期望,那么设计师将无法正确完成工作,从而使公司蒙受损失。认知负荷越高,导航越不直观,用户越愿意离开网站并寻找替代方案。[JN / DWU]
用户没有做出最佳选择。用户不会搜索找到所需信息的最快方法。他们也不以线性方式扫描网页,从一个站点部分到另一个站点部分依次进行扫描。而是用户满意;他们选择第一个合理的选择。一旦他们发现一个看起来可能会导致目标的链接,就很有可能立即点击该链接。优化很困难,而且需要很长时间。满足效率更高。[ 视频 ]
顺序阅读流程在Web中不起作用。底部图像上的右侧屏幕快照描述了给定页面的扫描路径。 用户遵循自己的直觉。在大多数情况下,用户会混淆而不是阅读设计师提供的信息。根据史蒂夫·克鲁格(Steve Krug)的说法,其根本原因是用户不在乎。“如果发现有用的东西,我们会坚持下去。只要我们可以使用它们,就可以理解事物的工作方式,这对我们来说都没有关系。如果您的听众要像设计广告牌那样行动,那就设计出色的广告牌。”
用户希望拥有控制权。用户希望能够控制他们的浏览器并依靠整个站点一致的数据表示。例如,他们不想让新窗口突然弹出,并且希望能够通过“后退”按钮返回到以前访问过的站点:因此,一个好习惯是永远不要在新的浏览器窗口中打开链接。
1.不要让用户思考
根据Krug的第一易用性定律,该网页应该是明显的并且不言自明。创建网站时,您的工作就是摆脱问号 -用户需要在考虑利弊的同时有意识地做出决策。
如果导航和站点架构不直观,问号的数量就会增加,并使用户更难理解系统的工作方式以及如何从A点到达B点。清晰的结构,适度的视觉线索和易于识别的特征链接可以帮助用户找到实现目标的途径。
让我们看一个例子。Beyondis.co.uk声称“超越渠道,超越产品,超越发行”。这是什么意思?由于用户倾向于按照“ F”模式浏览网站,因此这三个语句将成为用户在页面加载后首先看到的元素。
尽管设计本身是简单直观的,但要了解页面有关用户的内容,需要搜索答案。这是一个不必要的问号。设计人员的任务是确保问号的数量接近0。直观的说明位于右侧。仅仅交换两个块将增加可用性。
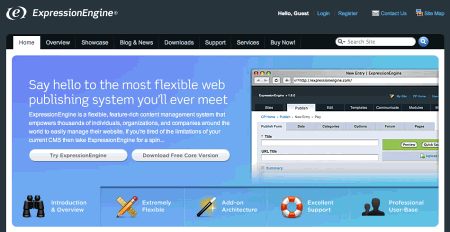
ExpressionEngine使用与Beyondis相同的结构,但避免了不必要的问号。此外,由于向用户提供了尝试服务和下载免费版本的选项,因此该口号开始起作用。
通过减少认知负担,您可以使访问者更容易掌握系统背后的想法。完成此操作后,您可以交流该系统为何有用以及用户如何从中受益的信息。如果人们找不到您的网站,他们将不会使用您的网站。
2.不要浪费用户的耐心
在每个项目中,当您要为访问者提供一些服务或工具时,请尽量减少用户需求。用户测试服务所需的动作越少,随机访问者实际尝试该服务的可能性就越大。初次访问者愿意使用该服务,而不是为将来可能永远不会使用的帐户填写冗长的Web表单。让用户浏览该站点并发现您的服务,而不必强迫他们共享私有数据。强迫用户输入电子邮件地址来测试该功能是不合理的。
正如37Signals团队的开发人员Ryan Singer指出的那样,如果用户在看到功能正常工作后被要求提供电子邮件地址,他们可能会急于提供一个电子邮件地址,因此他们对获得的信息有所了解作为回报。
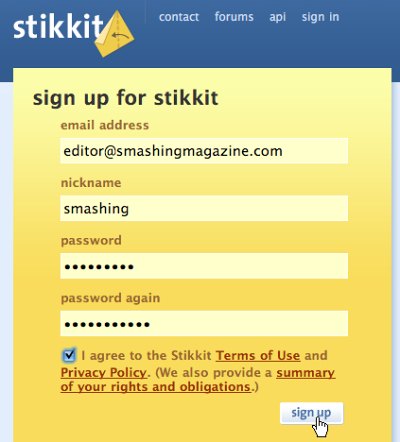
Stikkit是提供用户友好服务的完美示例,该服务几乎不需要访客的任何注意,而不会带来干扰和舒适感。这就是您希望用户在您的网站上感受到的。
显然,Mite需要更多。但是,注册可以在不到30秒的时间内完成-由于表单具有水平方向,因此用户甚至不需要滚动页面。
理想情况下,消除所有障碍,不需要先订阅或注册。仅用户注册就足以阻碍用户导航以减少传入流量。
3.设法吸引用户的注意力
由于网站同时提供静态和动态内容,因此用户界面的某些方面比其他方面更引人注意。显然,图像比文字更引人注目-正如标记为粗体的句子比纯文字更具吸引力。
人眼是高度非线性的设备,网络用户可以立即识别边缘,图案和运动。这就是基于视频的广告非常令人讨厌和分散注意力的原因,但是从营销角度来看,它们可以完美地吸引用户的注意力。
人性化完美地使用了聚焦原理。使用者直接可见的唯一元素是“免费”一词,该词既吸引人又有吸引力,但仍然很镇静,纯粹是有益的。微妙的提示为用户提供了有关如何找到有关“免费”产品的更多信息。
通过适当使用视觉元素将用户的注意力集中到网站的特定区域,可以帮助您的访问者从A点到达B点,而无需考虑实际应该怎么做。访客的问号越少,他们对方向的感觉就越好,他们对网站所代表的公司的信任就越高。换句话说:在后台进行思考的次数越少,用户体验越好,这首先就是可用性的目的。
4.力争特征曝光
现代Web设计通常因其引导用户进行具有视觉吸引力的1-2-3-完成步骤,具有视觉效果的大按钮等方法而受到批评。但是从设计角度来看,这些元素实际上并不是一件坏事。相反,这样的指南非常有效,因为它们以非常简单和用户友好的方式引导访问者浏览网站内容。
Dibusoft结合了视觉吸引力和清晰的网站结构。该站点有9个主要的导航选项,乍一看即可看到。但是,颜色选择可能太浅。
让用户清楚地看到可用的功能是成功的用户界面设计的基本原理。如何实现这一点并不重要。重要的是,内容要易于理解,访问者对与系统的交互方式感到满意。
5.利用有效的写作
由于Web与印刷不同,因此有必要根据用户的喜好和浏览习惯来调整写作风格。促销文字不会被阅读。没有图像和用粗体或斜体标记的关键字的长文本块将被跳过。夸大的语言将被忽略。
谈生意。避免使用可爱或聪明的名称,由市场引起的名称,公司特定的名称以及不熟悉的技术名称。例如,如果您描述一项服务并希望用户创建一个帐户,那么“注册”比“立即开始”要好。这比“探索我们的服务”更好。
Eleven2.com直接指向重点。没有可爱的话,没有夸张的陈述。取而代之的是价格:游客所需的东西。
有效写作的最佳解决方案是
使用简短明了的词组(尽快到达重点),
使用可扫描的布局(对内容进行分类,使用多个标题级别,使用可视元素和项目符号列表,这会破坏统一文本块的流程),
使用简单客观的语言(促销不需要听起来像广告;向您的用户提供一些合理客观的理由来说明为什么他们应该使用您的服务或留在您的网站上)
6.力求简单
“保持简单”原则(KIS)应该是网站设计的主要目标。用户很少会在网站上欣赏设计。此外,在大多数情况下,尽管有设计,他们仍在寻找信息。力求简单而不是复杂。
从访问者的角度来看,最好的网站设计是纯文本,没有任何广告或其他内容块与访问者使用的查询或他们一直在寻找的内容完全匹配。这就是为什么用户友好的网页打印版本对于良好的用户体验至关重要的原因之一。
Finch清楚地展示了有关该网站的信息,并为访问者提供了多种选择,而不会因不必要的内容而使他们过度拥挤。
7.不要害怕空白
实际上,很难高估空白的重要性。它不仅有助于减轻访客的认知负担,而且还可以感知屏幕上显示的信息。当新访客接近设计布局时,他/她要做的第一件事是扫描页面并将内容区域划分为可消化的信息。
复杂的结构更难以阅读,扫描,分析和使用。如果您可以选择通过可见线或某些空格来分隔两个设计段,则通常最好使用空格解决方案。层次结构降低了复杂性(西蒙定律):您越能设法为用户提供视觉层次感,您的内容就越容易被感知。
空格很好。Cameron.io使用空白作为主要设计元素。结果是一个可良好扫描的布局,使内容占据了应有的主导地位。
8.与“可见语言”进行有效沟通
亚伦·马库斯(Aaron Marcus)在其有关有效视觉传达的论文中陈述了使用所谓的“可见语言”涉及的三个基本原则,即用户在屏幕上看到的内容。
组织:为用户提供清晰一致的概念结构。一致性,屏幕布局,关系和可导航性是组织的重要概念。相同的约定和规则应应用于所有元素。
节约:以最少的提示和视觉元素做最多的事。要考虑的四个要点:简洁,清晰,独特和强调。简单性仅包括对于交流最重要的元素。清晰度:所有组件的设计均应明确其含义。独特性:必要元素的重要属性应可区分。重点:最重要的要素应易于理解。
交流:使演示文稿与用户的能力相匹配。用户界面必须保持平衡的易读性,可读性,字体,符号,多个视图以及颜色或纹理,才能成功进行通信。使用最大 3种字体,最多3个磅大小 -每行文本最多18个单词或50-80个字符。
9.约定是我们的朋友
网站元素的常规设计不会导致网站枯燥。实际上,约定非常有用,因为它们可以减少学习曲线,也不需要弄清楚事物是如何工作的。例如,如果所有网站的RSS提要具有不同的视觉呈现方式,那将是可用性的噩梦。这与我们通常习惯于如何组织数据(文件夹)或购物(产品放置)的基本原理没有什么不同。
使用约定,您可以获得用户的信任,信任,可靠性并证明您的信誉。遵循用户的期望 -了解他们对网站导航,文本结构,搜索位置等的期望。
可用性会议中的一个典型示例是将页面翻译成日语(假设您的网络用户不懂日语,例如Babelfish),并为可用性测试人员提供了在不同语言的页面中查找内容的任务。如果惯例得到很好的应用,即使用户不了解其中的一个字眼,用户也可以实现不太具体的目标。
史蒂夫·克鲁格(Steve Krug)建议,只有在知道自己确实有一个更好的主意时才进行创新,而在没有的时候利用约定的优势。
10.尽早测试,经常测试
这种所谓的TETO原则应该应用到每个Web设计项目中,因为可用性测试通常可以为重要问题和与给定布局相关的问题提供关键的见解。
测试不要太晚,不要太少,也不要因为错误的原因。在后一种情况下,有必要了解大多数设计决策是局部的;这意味着您无法从一个非常具体的角度(考虑需求,利益相关者,预算等)来分析某个布局是否比另一个布局更好的普遍答案。
需要牢记的一些重点:
根据史蒂夫·克鲁格(Steve Krug)的说法,测试一个用户比不测试一个用户好100%,并且在项目早期测试一个用户比在结束时测试50个用户要好。根据Boehm的第一定律,错误在需求和设计活动中最为常见,并且在消除错误之后付出的代价就更高。
测试是一个反复的过程。这意味着您需要设计,测试,修复并重新测试。由于用户实际上被其他问题所阻止,因此在第一轮中可能没有发现问题。
可用性测试始终会产生有用的结果。您要么被指出存在的问题,要么被指出没有重大设计缺陷,这在两种情况下都对您的项目很有用。
根据温伯格定律,开发人员不适合测试其代码。这也适用于设计师。在网站上工作了几周后,您再也无法从新的角度观察它了。您知道它是如何构建的,因此您确切地知道它是如何工作的–您拥有独立的测试人员,而站点的访问者则没有。
底线:如果您想要一个出色的网站,则必须进行测试。